Adding Google Maps JavaScript API
JobBoard.io offers two areas where you can use a map to display the locations of your jobs. To utilize these maps, it's necessary to register for a Maps JavaScript API key with Google. This article will outline the steps to acquire that key and get the maps up and running.
BillingThe Google Maps JavaScript API is a paid service. To use the map, you'll need to get billing set up with Google. Google offers Pay-As-You-Go Pricing, so you'll only pay for the views you use. Please click here for more information on pricing.
A. Creating a Project
You'll need to have a project established in the Google Cloud Platform. If you already have an existing project for your site, select that project and move on to section B. If not, follow these steps to create a project

- Go to the Google Cloud Platform Console.
- From the Project drop-down menu, select New Project.
- Complete the form, making a note of the values for Organization and Location, and Select Create.
- Open the Projects drop down menu again. In the Select from drop-down, choose the Organization your project was created under in Step 3.
- Click your project to open it.
B. Generating an API key
Now that you have a project, you'll need to generate an API key to use with the Maps API. If you've made it this far, you should already have your project open in the Google Cloud Platform Console.

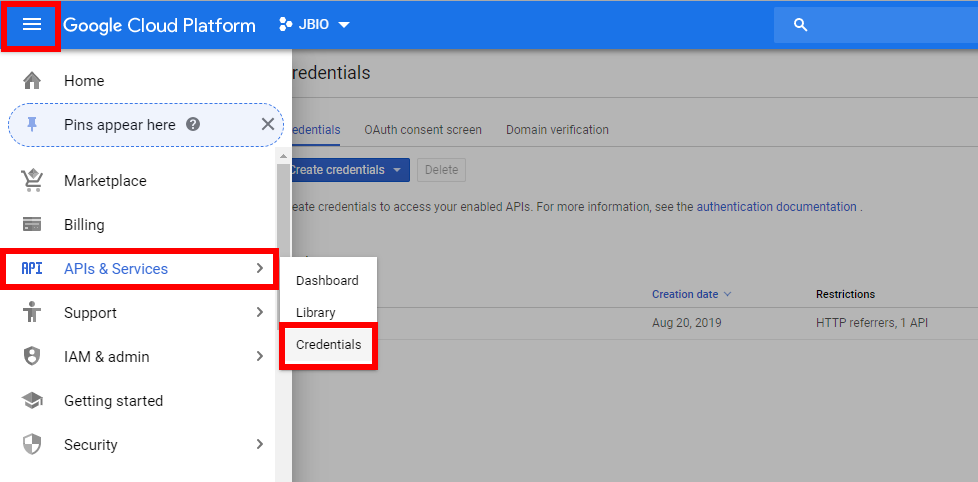
- From the Navigation Menu, select APIs & Services -> Credentials.
- On the Credentials page, click Create credentials > API key.
The API key created dialog displays your newly created API key (an encrypted string). - Click Close.
The new API key is listed on the Credentials page under API keys.
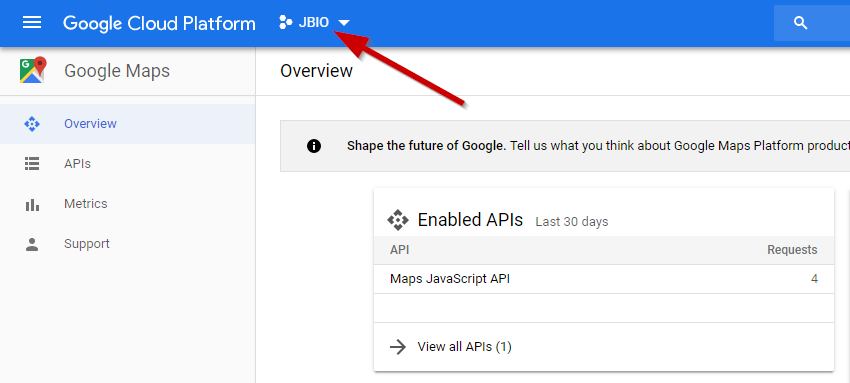
C. Enabling the Maps JavaScript API
We now have our API key, but we need to be sure that it can be used with the Maps JavaScript API.
- From the Navigation Menu, select APIs & Services -> Library.
- Under the Section for Maps, choose the Maps JavaScript API. You may need to click VIEW ALL to see this option.
- You'll see a button that either says ENABLE or MANAGE. If it says ENABLE, click it to enable the Maps JavaScript API. If it says MANAGE, no action is needed.
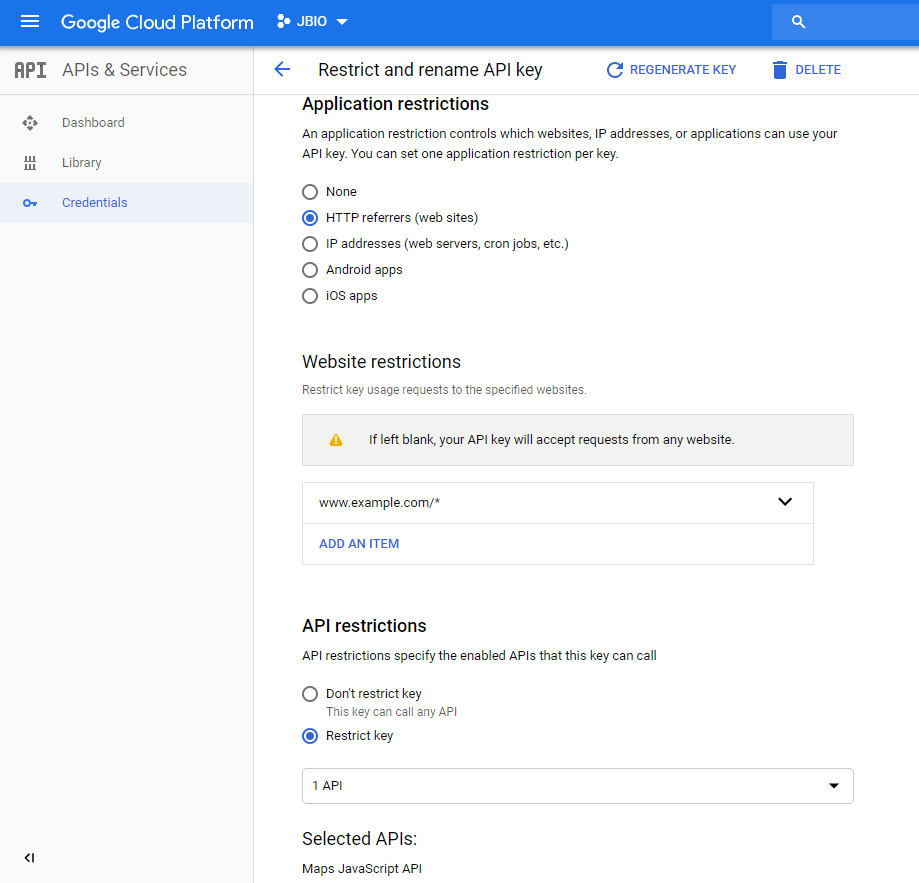
D. Restricting the API key
Since this API key will be used on a public website, you'll need to put restrictions in place to prevent unauthorized use.

- From the Navigation Menu, select APIs & Services -> Credentials.
- Click the Name of the API key you'll be using for Maps.
- Under Application restrictions, choose the option for HTTP referrers (web sites).
- Under Website Restrictions, click ADD AN ITEM.
- Enter your JobBoard.io Homepage URL and click DONE. Use Google's recommendation for any URL in a single subdomain, using a wildcard asterisk: www.example.com/*
- Under API restrictions, choose the option for Restrict key.
- Open the drop-down that appears, and choose the option for Maps JavaScript API. If you're having issues locating it, type Maps in the filter at the top of the list.
- Click Save.
E. Entering the API key in JobBoard.io
All of the setup with Google is complete, and all that's left is to enter your API key in JobBoard.io. The first thing we'll need to do is copy the API key.

- From the Navigation Menu, select APIs & Services -> Credentials. If you've just finished Restricting the API key, you're probably already on this page.
- You'll see your API key listed under a column labeled Key.
- To the right of the key, you'll see an icon that looks like two overlapping rectangles. Click this icon to copy the key. If you don't see this icon, you can highlight the key to copy manually.
- Login to your JobBoard.io admin panel.
- Navigate to Site Config -> Integrations.
- Locate the Google Maps Integration, and paste your API key into the blank.
- Scroll down, and click Save.
Still having issues?You may see a message that says "For development purposes only". Google offers steps to troubleshoot in their documentation.
Updated 8 months ago